

PNPM解决了什么痛点?
整理自杨健的《node_modules困境》一文
Read more[译]使用符号链接的node_modules结构 - pnpmjs
简单翻译自https://www.pnpmjs.cn/symlinked-node-modules-structure
Read more数据结构与算法-学习笔记
算法面试通关40讲 - 前Facebook工程师带你吃透大厂面试题 课程笔记
Read more

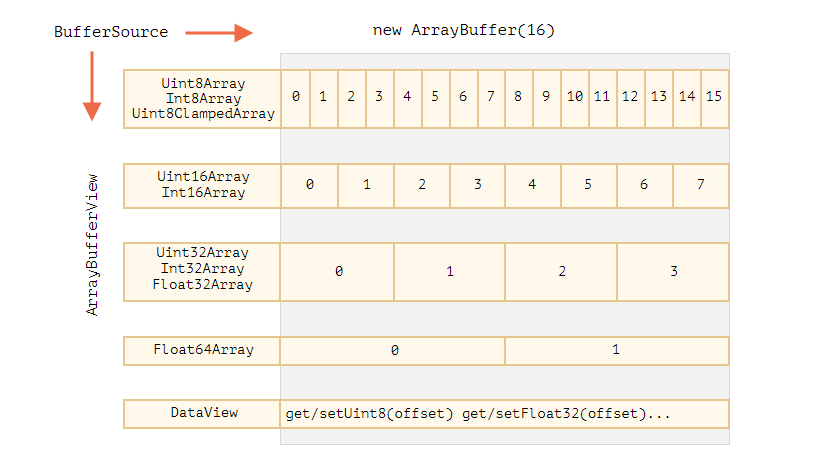
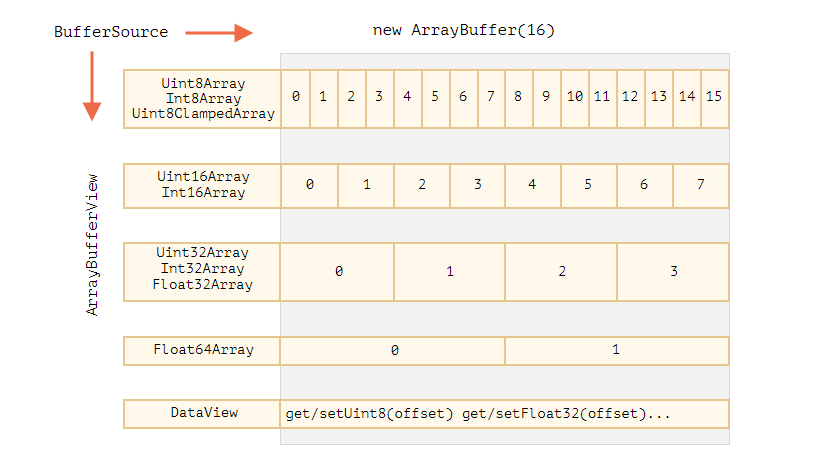
Javascript中的二进制对象
ArrayBuffer对象、TypedArray视图和DataView视图是 JavaScript 操作二进制数据的一个接口。它们都是以数组的语法处理二进制数据,所以统称为二进制数组。
Read more

Clean Code阅读笔记
代码简洁之道
Read moreJavascript Obfuscator 前端代码混淆方案
前端代码混淆加密,提升代码破解成本~
Read more用 GitLab CI 进行持续集成
原文作者scarletsky,原文地址: https://scarletsky.github.io/2016/07/29/use-gitlab-ci-for-continuous-integration/,转载已获授权。
Read moreFile Hierarchy Standard (FHS)
翻译/整理自https://www.linux.org/threads/file-hierarchy-standard-fhs.9999/。
Read more

Taro多端开发/小程序开发经验沉淀
跨端千万条,兼容第一条, 代码不兼容,同事两行泪。
Read moreWeb字体渲染
Web开发中遇到的字体相关问题总结。
Read more