使用cURL测试接口性能
使用`-w`参数输出curl的详细执行时间信息
Read more当SVG defs遇上`display:none`
看起来Chrome的SVG渲染实现和规范有些许出入……
Read more

Chrome安全策略更新之私有网络访问(Private Network Access, PNA)
请求本地接口引起的血案w(゚Д゚)w
Read more在开发组件库之前,你必须考虑的问题
最近在做公司内部组件库的迁移,过程中有一些思考和沉淀,在此记录下来。这些思考不仅仅适用于组件库开发,也适用于开始一个公司内部项目之前的考虑。
Read moreJest测试使用tsx编写的Vue3.0组件
Jest测试使用tsx编写的Vue3.0组件,提供最小配置样例可供参考。
Read more

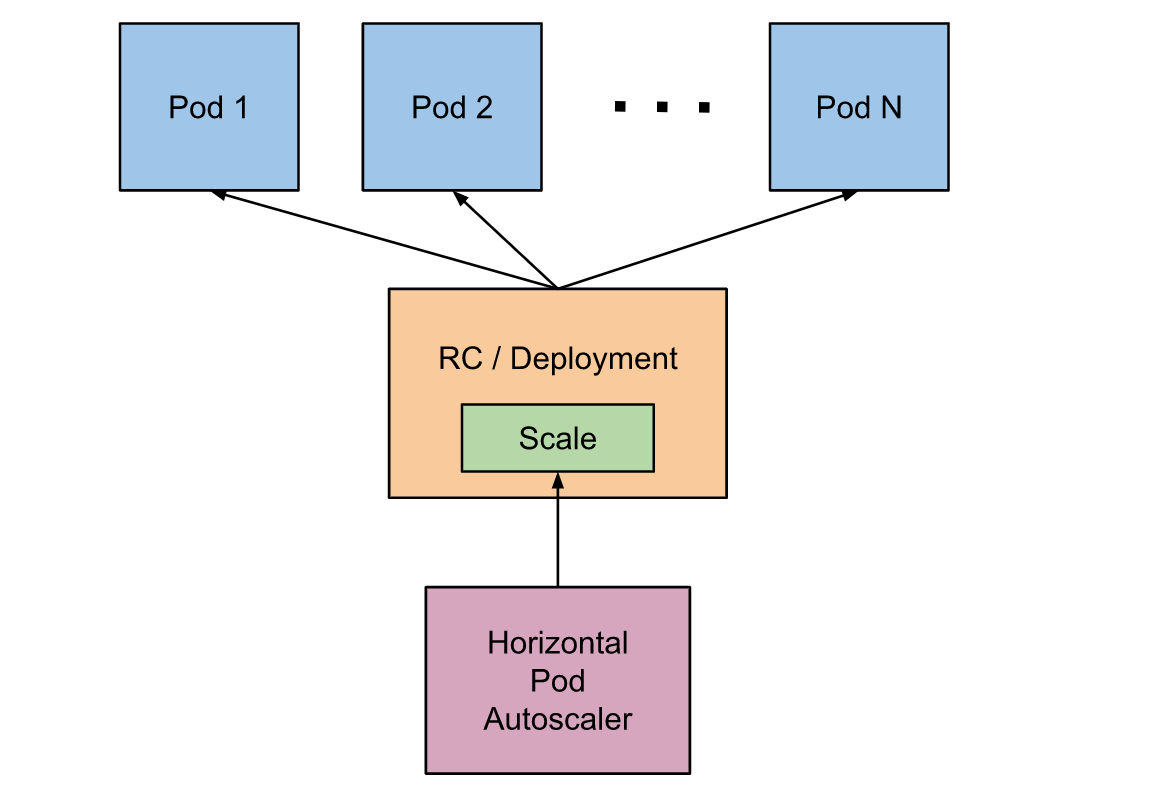
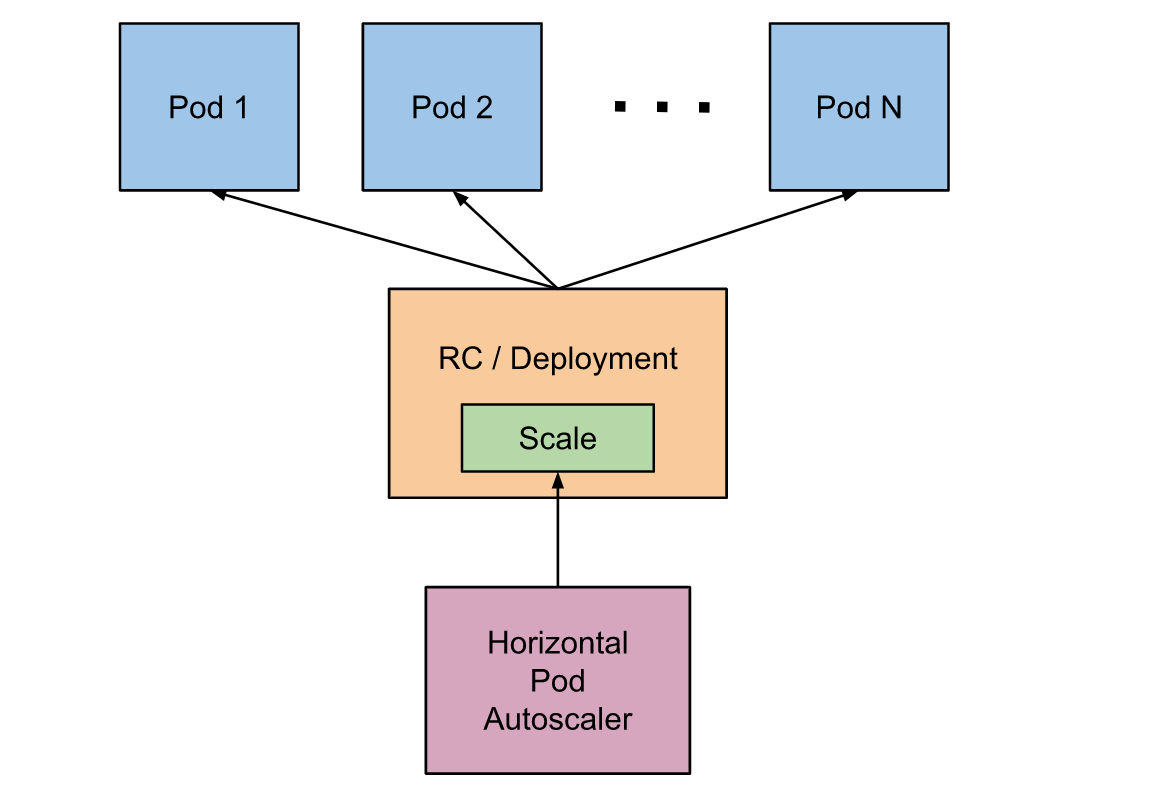
HPA入门
HPA(Horizontal Pod Autoscaler,Pod水平自动扩缩工作机制)简介
Read more

剑指Offer刷题
剑指offer刷题记录
Read more

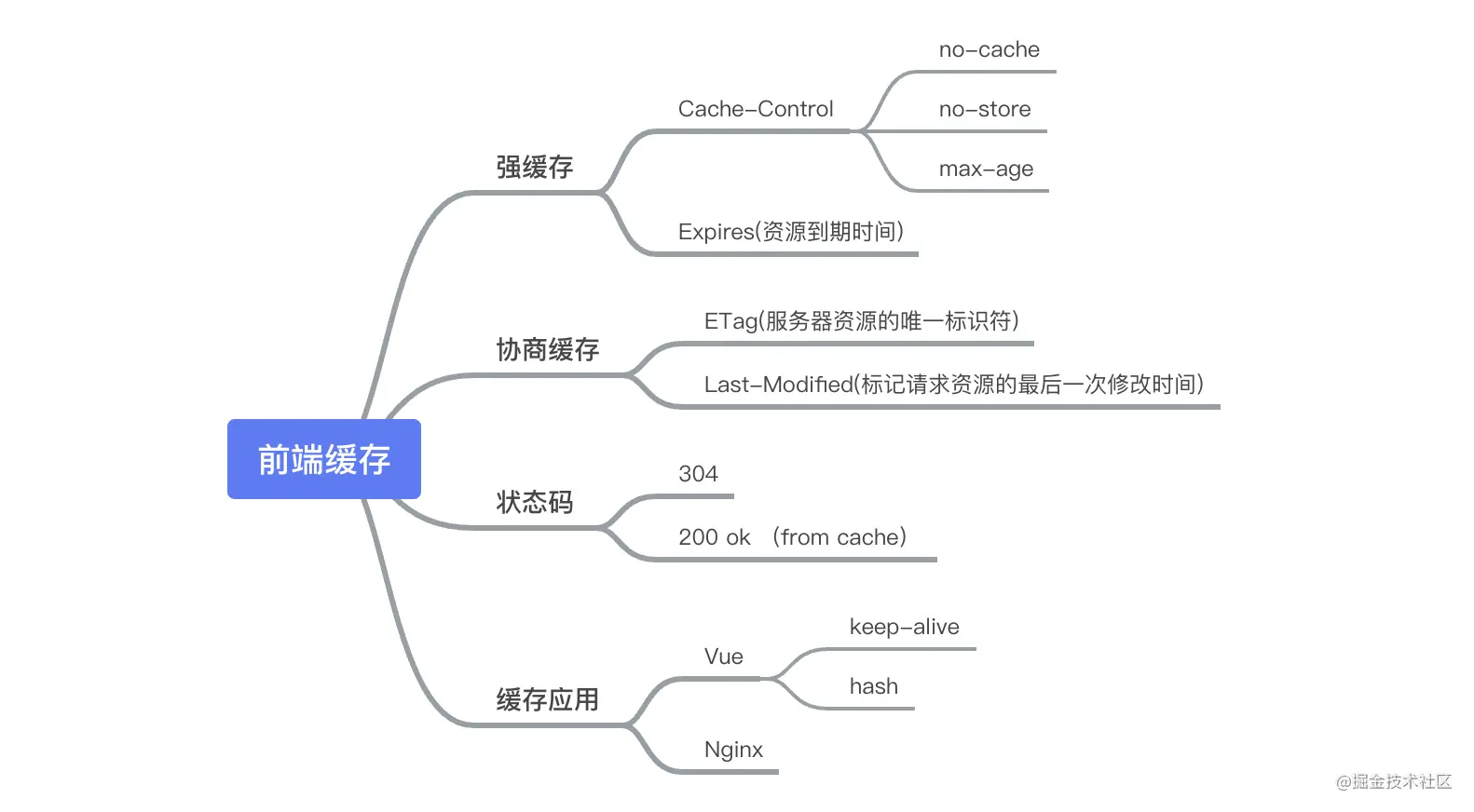
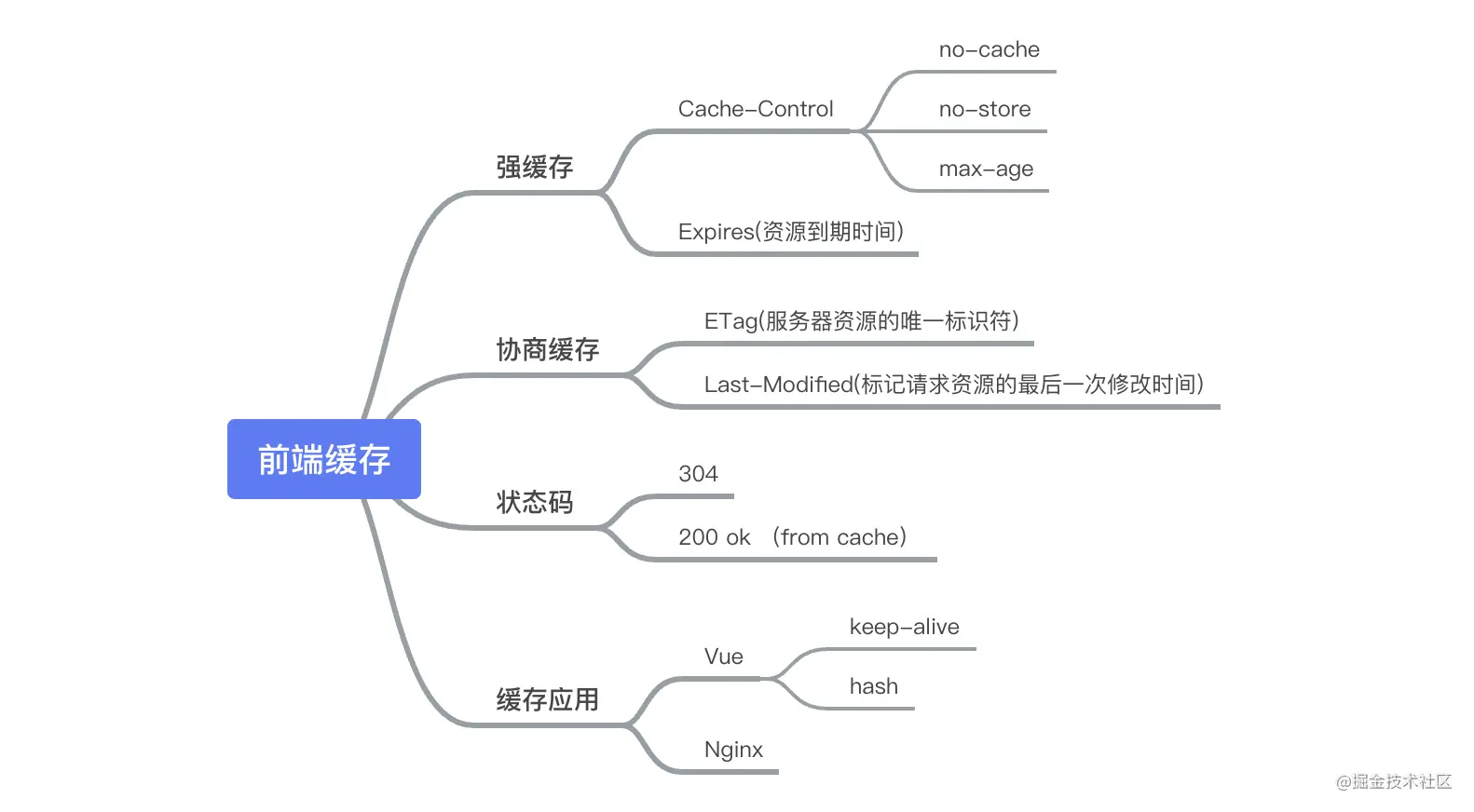
前端缓存优化
一文吃透缓存
Read more

JS手写代码
常见的手写代码snippet
Read moreLeetCode刷题
覃超
Read more